Table of contents
Introduction
Every day a new mock-up is uploaded on dribbble or a new Figma file is created. The fast pace of the designer community changed the software industry. Making a pretty app nowadays is a standard at this point. We have to develop good-looking apps. It is painful either for a new project or making a graphical redesign of an old app. That's where atomic design helps to avoid (most) mistakes during this process.
Atomic Design 101
This concept was introduced by Brad frost in 2014. He realized that many apps' front end has moved on from being page by page. The designer was designing along the user experience. This approach lacks UI consistency between pages. So, he proposed to start with the smallest element (the atom) on the page.
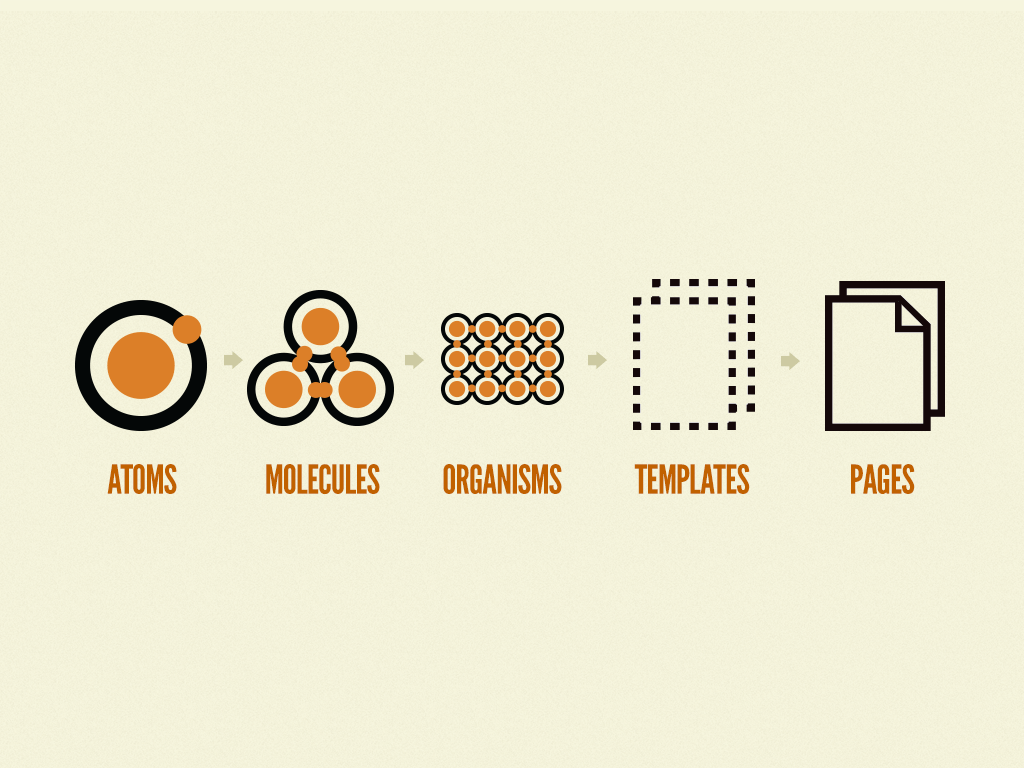
Here is the famous picture that sums up this concept.

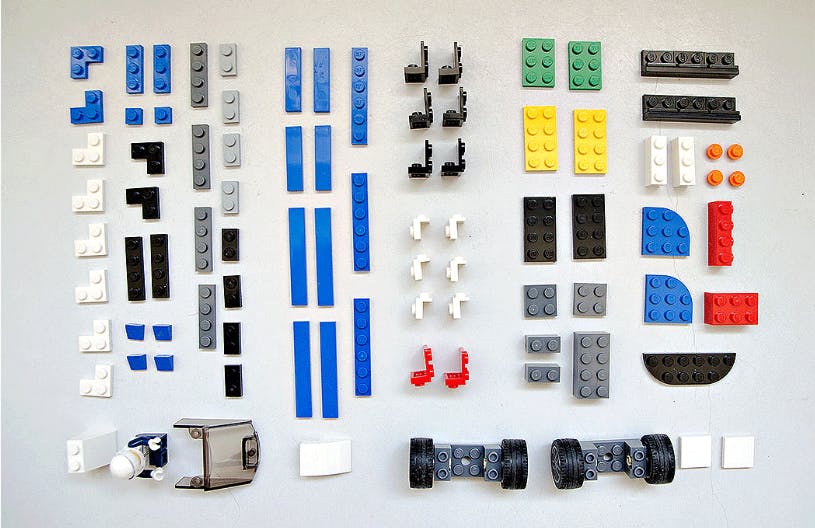
To explain atomic design I will use LEGO as a metaphor.
Starting small we have our atoms, they are the smallest non-divisible elements. Being a small element is not enough, it has to combine. (just like legos 😉)

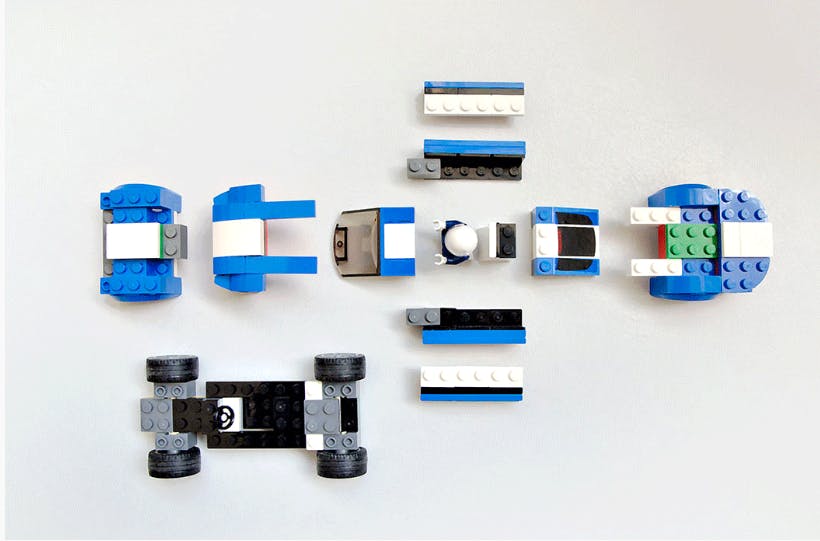
Now you have your atoms but they are useless alone. You have to combine them to create what we call a molecule. The difference is at this state, molecules have a purpose. For example, a flower and a pot when combined make a flower pot that has a decoration purpose.

On a higher level, we have organisms. You are familiar with it now an organism is composed of molecules. To expand on our metaphor let's look at a basic cell. Four major carbon-based molecules make a basic cell:
- Carbohydrates
- Proteins
- Lipids
- Nucleic acids

This is where the metaphor stops sadly... Stay with me we are close to the end. On top of organisms, we have templates and pages. A template is the structure of your web page. Since the content will surely change the template allow you to validate the final look. When you are happy with the result you can make the page. The page is simply the template with the real content. Congratulation you have learned atomic design!

As a Design System
Let's define what a design system is so we are all on the same page(no bad pun intended). A design system is a collection of reusable components, guided by clear standards, that can be assembled to build any number of applications. I took the definition here. As your needs are different your design system is. Usually, you will have :
- UI components and patterns
- Typography specifications
- Color pallet
- Iconography
- Structural grid
- Your brand values The design system is a collection of assets. Interestingly, you can use the atomic design principle in the process of making the library. You create your base assets and compose bigger assets with them. It is good to make a design system to create guidelines. Your system must be coherent to look good. The style guide must be detailed, the elements to nail are:
- Colors
- Font
- Heading Size
- Paragraph size
- Spacing
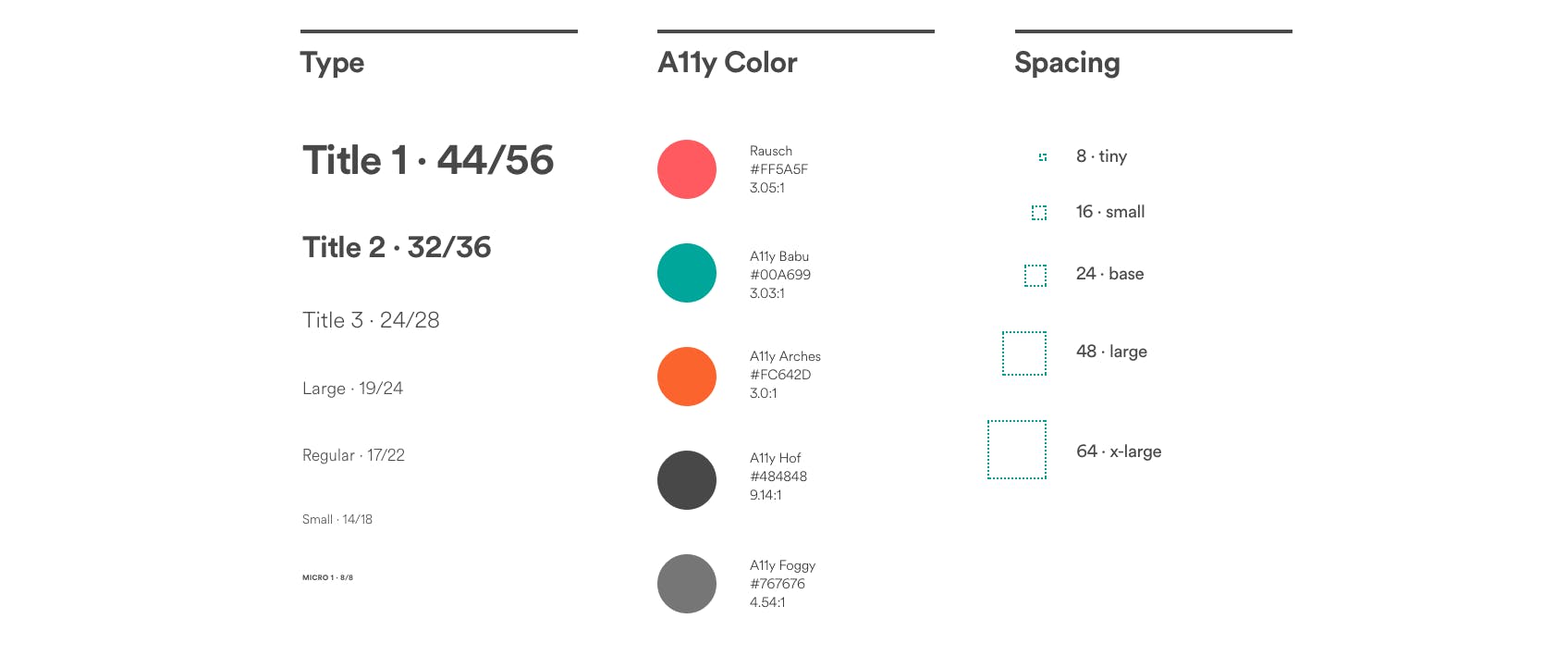
Here is the famously known guideline of Airbnb for inspiration:

As a Designer
The atomic design is well known by designers. The goal is to create a real collaboration with the developer. Often we see a wireframe without consulting the developer team. The following situations might not appear if the designer is also a developer. You need to emphasize efforts on documenting your assets. To illustrate let's take a button. You used font and spacing from the guideline and it looks like this: You are thinking to yourself that your job is done but something is missing. Have you figured it out? Yes, the animations. What happens when I hover and click on the button? You think it's not necessary but try to explain with your words an animation. (I would love to hear that) To resume don't be afraid to show everything about your design.
You are thinking to yourself that your job is done but something is missing. Have you figured it out? Yes, the animations. What happens when I hover and click on the button? You think it's not necessary but try to explain with your words an animation. (I would love to hear that) To resume don't be afraid to show everything about your design.
 Also, discuss with the developer and he will let you know what is possible or not. Let's face it dribbble designs are fancy but look so hard to code. Just like over-engineering as a designer you probably over-design. I am pretty sure you have struggled to design a component too complicated for what it is. I am no designer but you can take a look at my first article. Sometimes you become so obsessed with the look that you forget the simplicity.
Also, discuss with the developer and he will let you know what is possible or not. Let's face it dribbble designs are fancy but look so hard to code. Just like over-engineering as a designer you probably over-design. I am pretty sure you have struggled to design a component too complicated for what it is. I am no designer but you can take a look at my first article. Sometimes you become so obsessed with the look that you forget the simplicity.As a Developer
Atomic design is not well known among developers. Gladly this approach would seem logical to you if you are familiar with OOP. It stands for Oriented Object Programming, it is still a very popular way of programming. Disclaimer: Atomic Design and OOP or not the same thing but there is something that I want to talk about. To illustrate imagine a cart class and a product class. In your code, you would add a method to your cart to add a product. In your cart, the products might be different but you still want to add a product and change its properties. In Front-end, you should try to do the same thing which is to make a programmable component. Let's say you have buttons but they have different colors. Instead of creating a blue button and a red one make it a prop. This way you have the same button and change the button properties when needed. This also allows easier maintenance in case you want to change the color of the button or add a new one.Pros & Cons
This principle is a painkiller but as with everything, you can't have it all. Let's review it in this next section.Benefits
Scalability
This is the main principle of process scalability. This means that the system can adapt as it grows in size. Some websites have thousands of elements on their pages.Robust
Having this powerful principle when programming a front-end makes it more robust. You have put thought into the smallest element this means you have control over it. For instance, you have a contact form to add to the website. Because you already designed the inputs you can grab a mail input. This means that the input will check if the email is valid without needing to implement it again. This phenomenon will occur more as you project increment in complexity.Cleaner code
Having clear guidelines makes your code cleaner. All the components will have their logic defined in their component. Also, the data flows like a waterfall. This means that you can identify where the data stops flowing which makes it easier to debug. Additionally, changes to your component are contained within one file. If you need to create a new behavior for it you know where to do it and that it will dispatch to all other elements.Reduce friction
It will reduce friction the more you develop your model because of two factors. Firstly, your file structure will be much more organized. This makes you looking for a file or a component much easier. Secondly, Reusing your code makes you spend less time on rewriting code and more time coding logic. Grabbing a component and knowing his functioning is a luxury. A lot of times when using a third-party library you look at the documentation back and forth. Normally you won't need it because the component is inside of your project.Drawbacks
Small projects
If you are doing a really simple project maybe it is over-engineering to use it. I won't say you don't have to, but you will lose time to build a scalable app if it's just a to-do app. Also, if your project doesn't need to have an identity, you can use libraries like vuetify. It works on the same principle but offers you premade components.Small team
You are working with a small team or all by yourself maybe it is not worth it. This is meant to allow for a safe codebase. If you are a solopreneur or funding your startup focus on functionality. Also, this process is better to share with a designer if you are only a developer it's difficult. You won't have much hindsight on the design.Confusion
You may have a discussion when creating components. Finding the right level of how deep you want to take your design system. To give you an idea some people will say that a button is not an atom but rather a text field and a card. This is problematic because you will be looking for a molecule instead of an atom. Try to look at each other work and communicate.Optimisation
You will use your smallest atoms inside molecules and molecules inside your organisms etc... This means that if you have made your atom heavy, your whole app will be heavier to process. This means that you have to make your component very efficient to avoid performance issues. Suppose that your atom has a method that changes the text color based on the background. The method might not be heavy but repeated on through organisms and molecules will slow down your app. To avoid that I would recommend you to put as much of your visual effect into CSS.How To Do It
Let's see in 6 steps how you can apply atomic design to your new project:1. Define clear goals
Having a first meeting between the designers and the developer is crucial. The exchange is simple developer says what the application should achieve and the designer tries to know what the user expects from the application. After that, the designers should take all the information to make the design. The developers should look at what is possible and what technologies should be used.2. Design analysis
This part is when a wireframe is created the developer should analyze it. The developer should make feedback on the design BEFORE coding it. This avoids coding something and redoing it 50 times. After both parties are happy with the result the fun part starts.3. Start small
How small your element should be? I recommend you to start with classic elements like: - Buttons
- Labels
- Inputs
- TextFields
The approach follows the same logic but you start with the smallest element. It allows you to adjust the smallest element to fit better. Don't worry if you come back to your atom later it's part of the process.
4. Handling logic
Your front-end doesn't have a lot of logic because that's why the back-end exists. Eventually, your front end will need to fetch data. I think that the logic should be handled at the organism level. Your molecules would be too specific if they handled logic. Your molecules and more specifically atoms should accept a method as props and send back an event.5. Assemble
If you're done with your organisms you can make your template/pages as it's a layout problem now. That's where you will put the structure to see if you've nailed your system. Everything should fit perfectly it's a spacing problem at this point. Let's gather the design team to validate the project and you are good to go.6.Maintain
Now it's easy to maintain the project because all your molecules with change if you change the atoms. You add new pages and new organisms using your library.
Conclusion
I know that there is a lot of article covering this very subject but I wanted to add mine on top. Atomic design is a process of working as a team and making a robust project. This system is not a religious way of seeing the front end. It's rather a way for you to take inspiration from it. Who knows you might discover a more efficient way to make front-end! Thank you for reading this article!
Have a nice week!

