Context
 In French Youtube there is an excellent emission called "Rap Jeu" hosted by a rap journalist called Mehdi Maizi.
This game is sponsored by Redbull the concept is to have guests like rappers, producers beat-makers and have them play mini-games around the rap theme.
One of the most famous mini-games is "Rolland Gamos".
In French Youtube there is an excellent emission called "Rap Jeu" hosted by a rap journalist called Mehdi Maizi.
This game is sponsored by Redbull the concept is to have guests like rappers, producers beat-makers and have them play mini-games around the rap theme.
One of the most famous mini-games is "Rolland Gamos".
The Rolland Gamos
The concept is simple you name a rapper and the other team name an artist that made a featuring with him and so on. The game stops when a team doesn't have a featuring the other one wins.
How it works technically
This is my latest project I built it for fun and to not lose proficiency in coding during my summer break.The technologies I used to built it are very simple and detailed later.
Here is a demo of the working game.

The Back-end
 The back-end is made with NodeJS. I know that using JavaScript is not perfect but making endpoint is fast and clear. I didn't rely on express as I will be mainly connecting the client and the server through socketio.
Using Webscoket allows us to create a permanent link between the client and the server. It will be I store games instances into an object with all this property and access it with the room name.
The back-end is made with NodeJS. I know that using JavaScript is not perfect but making endpoint is fast and clear. I didn't rely on express as I will be mainly connecting the client and the server through socketio.
Using Webscoket allows us to create a permanent link between the client and the server. It will be I store games instances into an object with all this property and access it with the room name.
The Front-end
 I used React as it simple and I am familiar with it. Also doing this project allowed me to get more comfortable used to functional statement.
Also in order to move seamlessly between page I use React router v6.
To sum it up classic Singe Page App with ReactJS.
I used React as it simple and I am familiar with it. Also doing this project allowed me to get more comfortable used to functional statement.
Also in order to move seamlessly between page I use React router v6.
To sum it up classic Singe Page App with ReactJS.
Lessons learned
When doing personal project reflecting on the work done is rewarding. It allows you to :
- Spot your mistakes
- Consolidate you knowing
- Know more about the ecosytem
Project Discipline
This section is about handling and managing personal project.
Tasks in a small project
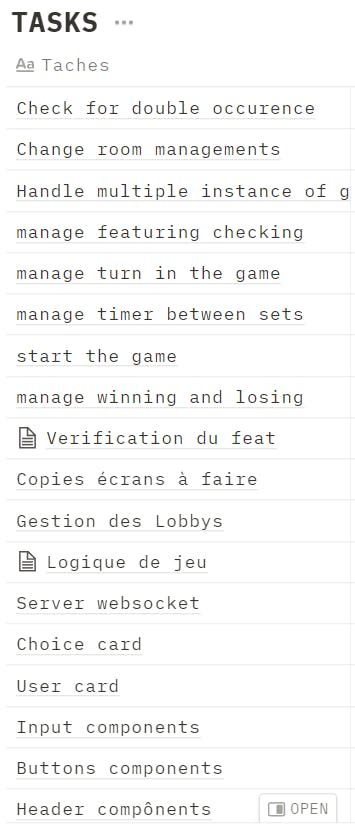
Everybody knows in order to tackle a big task you have to break it into smaller ones.
I really think that a long list of smaller tasks is really scary to watch too.
Take a look at this.
 What I suggest you to do for example in Notion or some other project management tool is to categorize them.
For instance, I categorized them into Todo, Pending, Done.
Managing your time when working on project is crucial.
For me making 1-2 hour sessions focused with no distractions is what worked best for me.
And the final one, I kept a log book with a simple template that goes as follow.
What I suggest you to do for example in Notion or some other project management tool is to categorize them.
For instance, I categorized them into Todo, Pending, Done.
Managing your time when working on project is crucial.
For me making 1-2 hour sessions focused with no distractions is what worked best for me.
And the final one, I kept a log book with a simple template that goes as follow.
 State is what is the current state of the project. Today is to write what your going to do during this session.The conclusion is here to finish to see what's left.
State is what is the current state of the project. Today is to write what your going to do during this session.The conclusion is here to finish to see what's left.
Thinking harder
 One of my biggest weakness is procrastination. The way this affect me when doing my code is simple.
For example, I need to get a feature done. Let's say creating a room.
I start simple when implementing my feature. Here is the trap, I don't check if the room exists already or if the payload is empty. It is really problematic as it will lead to a bug and I will implement it sooner or later. It is way more easy to handle it when creating the function rather than do it further.
Also a valuable and counter intuitive lesson I learned is stop relying always on stack Overflow.For example, I allowed myself two websites to be open : Socket.io and ReactJs docs.This allowed me to get through the obstacle ending up in resolving an issue I spent hours looking for.
This project really put this issue in front of me and realizing it made me a better developer.
One of my biggest weakness is procrastination. The way this affect me when doing my code is simple.
For example, I need to get a feature done. Let's say creating a room.
I start simple when implementing my feature. Here is the trap, I don't check if the room exists already or if the payload is empty. It is really problematic as it will lead to a bug and I will implement it sooner or later. It is way more easy to handle it when creating the function rather than do it further.
Also a valuable and counter intuitive lesson I learned is stop relying always on stack Overflow.For example, I allowed myself two websites to be open : Socket.io and ReactJs docs.This allowed me to get through the obstacle ending up in resolving an issue I spent hours looking for.
This project really put this issue in front of me and realizing it made me a better developer.
Know when to stop
As a perfectionist you wish that every detail matters but we're not perfect and neither our projects. I find it difficult to know when a project is finished. To avoid that I prefer setting a clear goal.My goal was to have a complete game sequence which means that the game is actually playable.Not having a clear goal leaves you with this feeling of a non finished project. This doesn't mean you should just throw it away when your done. For instance I am planning to upgrade it to be played by anyone.
Technical Programming
This section is more as technical aspect.
Socket.io
I have already worked with socketio which is a library of web socket to connect a client to a server. In this case it used to connect user from one another. I used socketio and learned to pilot my game logic with it.
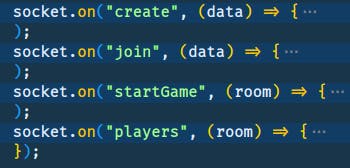
How I used it is by binding a socket keyword to an action like this:

UseContext
This project made me want to code properly.The use of the functional programming I find it ugly to pass everything as a props.I found my answer in the Usecontext API.
It was really useful because of this extensive use of the socket.
Instead of passing it component to component I simply declared once in a file and imported it when needed.
If you are a new React developer or just still using component I definitely recommend you to check this out.

Splitting Back-end and Front-end
I thought I had everything figured out as a Full-stack Developer. Well don't be so assured about your skills.I felt into a trap of thinking that I should put a little bit of game logic inside the front it wouldn't hurt. What an error it made me loose an immense time. I had to rewrite everything it into the back. So plan ahead which code will be in the back which is in the back.If it's logic it's in your best interest to keep it in the back don't try to mix it with react.
Conclusion
If you want to check out this really cool project I am still working on the link is here.
This article was really cool to write it makes you think about all the mistakes but that's what makes us be better developer.Anyway leave a comment of what your project taught you or just a reaction.
As usual have a nice week !